

- #Bash script example for running java program mac how to#
- #Bash script example for running java program mac install#
- #Bash script example for running java program mac android#
- #Bash script example for running java program mac code#
- #Bash script example for running java program mac simulator#
#Bash script example for running java program mac android#
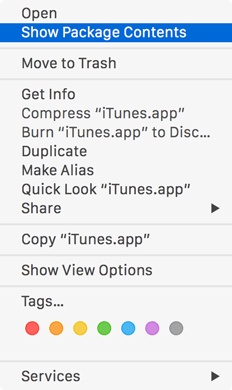
The SDK Manager can also be found within the Android Studio "Preferences" dialog, under Appearance & Behavior → System Settings → Android SDK. To do that, open Android Studio, click on "Configure" button and select "SDK Manager".

Additional Android SDKs can be installed through the SDK Manager in Android Studio. Building a React Native app with native code, however, requires the Android 10 (Q) SDK in particular.
#Bash script example for running java program mac install#
Install the Android SDKĪndroid Studio installs the latest Android SDK by default. Once setup has finalized and you're presented with the Welcome screen, proceed to the next step. If the checkboxes are grayed out, you will have a chance to install these components later on. Then, click "Next" to install all of these components. While on Android Studio installation wizard, make sure the boxes next to all of the following items are checked:

Install Android Studioĭownload and install Android Studio. In either case, please make sure to carefully follow the next few steps. If you're already familiar with Android development, there are a few things you may need to configure. Setting up your development environment can be somewhat tedious if you're new to Android development. If you have already installed JDK on your system, make sure it is JDK 8 or newer. Select "React Native CLI Quickstart" above for instructions on configuring a native build environment for React Native.īrew install -cask adoptopenjdk/openjdk/adoptopenjdk8 Copy If you're integrating React Native into an existing project, you'll want to skip Expo CLI and go directly to setting up the native build environment. You can check this document to find out what versions are supported. The Expo client app usually gains support for a given React Native version about a week after the React Native version is released as stable. If you do eject, the "React Native CLI Quickstart" instructions will be required to continue working on your project.Įxpo CLI configures your project to use the most recent React Native version that is supported by the Expo client app. In that case you'll need to " eject" eventually to create your own native builds. If you know that you'll eventually need to include your own native code, Expo is still a good way to get started.
#Bash script example for running java program mac code#
Caveatsīecause you don't build any native code when using Expo to create a project, it's not possible to include custom native modules beyond the React Native APIs and components that are available in the Expo client app.
#Bash script example for running java program mac simulator#
Once you've set these up, you can launch your app on an Android Virtual Device by running npm run android, or on the iOS Simulator by running npm run ios (macOS only).
#Bash script example for running java program mac how to#
If you want to run your app on the iOS Simulator or an Android Virtual Device, please refer to the instructions for "React Native CLI Quickstart" to learn how to install Xcode or set up your Android development environment. Running your app on a simulator or virtual deviceĮxpo CLI allows you to run your React Native app on a physical device without setting up a development environment. If you're curious to learn more about React Native, check out the Introduction to React Native. in the Expo issues (for issues about the Expo client or SDK).in the Expo CLI issues (for issues related to Expo CLI), or.If you have a problem with Expo, before creating a new issue, please see if there's an existing issue about it: These tools help you get started quickly, but before committing to building your app with Expo CLI, read about the limitations. You can also ask for help at Expo forums. Now what?Įxpo also has docs you can reference if you have questions specific to the tool. That's it!Ĭongratulations! You've successfully run and modified your first React Native app. The application should reload automatically once you save your changes. Open App.js in your text editor of choice and edit some lines. Now that you have successfully run the app, let's modify it. On iOS, use the built-in QR code scanner of the Camera app. On Android, use the Expo app to scan the QR code from your terminal to open your project. Install the Expo client app on your iOS or Android phone and connect to the same wireless network as your computer. This will start a development server for you. Expo init AwesomeProject cd AwesomeProject yarn start # you can also use: expo start Copy


 0 kommentar(er)
0 kommentar(er)
